Removing Web3’s Friction: Pt.1 Progressive Onboarding and Games

Will Robinson
·Nov 7, 2023

This is part one of a series of blogs exploring the optimal UX for Web3. It focuses on games, but should offer useful ideas to products more generally. After chatting with dozens (hundreds?) of Web3 game builders over the past couple of years, I’ve heard consensus that onboarding has too much friction. But how do we get out of Metamask morass and into UX utopia?
About me: I’m a core contributor to Alliance DAO, a startup accelerator and founder community. I hold a PhD in Game Design. For those of you who haven’t read my previous pentalogy on scaling Web3 games, you can check it out here.
For anyone looking to apply to our programme, you can fill out an application at alliance.xyz.
Progressive Onboarding Done Right
Despite being a popular concept in the UX community, the first time I saw the term “progressive onboarding” used in Crypto was in this Privy.io blog. It’s a simple idea:
new users should only feel friction as necessary and as late as possible.
Too often, crypto products request “Wallet Connect” and signatures up front, before they are needed. But before we dive into applying best practices to Web3, let’s start with a brief analysis the onboarding experience of a AAA mobile game: Marvel Snap (henceforth Snap). It is a contemporary game with exceptional retention that effectively introduces complex game mechanics, and a unique progression system, through progressive onboarding
Lesson 1: Let People Try Your Product First
Design: Players starting with Snap are confronted with a choice: “Play as Guest” or “Already Linked Your Account?” Surprisingly, the screen is laid out to nudge the user into playing as guest. This means the player will experience the entire tutorial without ever making an account!
Lesson: Snap offers a valuable idea before the user presses a button: let people try your product first. By eliminating points of churn in the account creation process, you can retain more early users.

First screen a new user sees after downloading Marvel Snap.
Lesson 2: Simplify Play
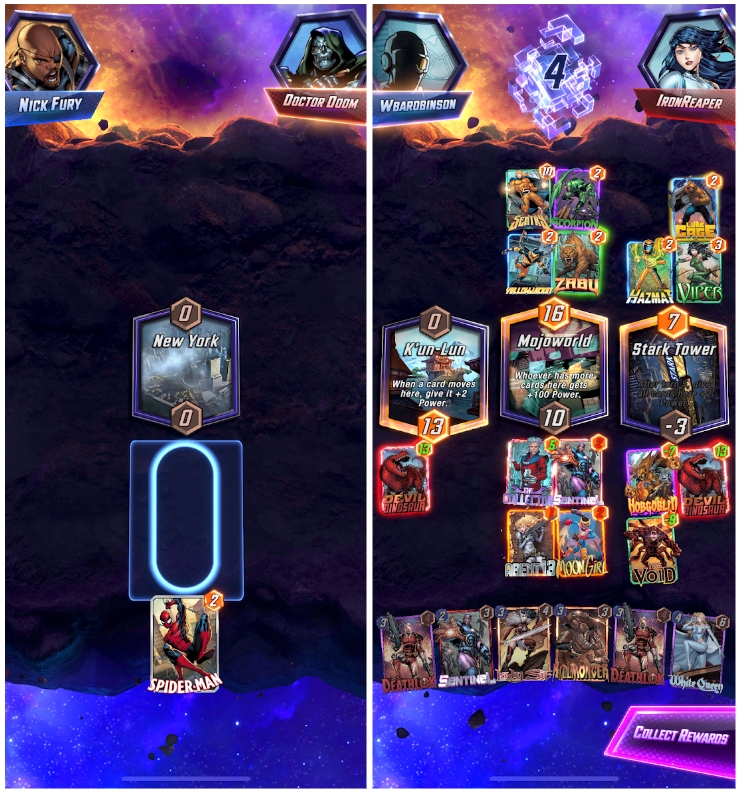
Design: Once you are past the initial screen, the game railroads you through a simplified version of a round, featuring only 50 percent of its full set of mechanics. This tutorial round is designed to be impossible to lose. Take a quick look at what it highlights (vs. hides).
- Play a card each turn. (Don’t introduce Energy yet)
- Each card has a numerical strength. (Don’t introduce Abilities yet)
- There is one valid location to put a card. (Don’t introduce Location Effects yet)
- Win the game by having more strength than your opponent. (Don’t introduce the idea of winning two of three locations)

The first simplified game of Marvel Snap, as compare to a later game. Notice all the additional complexity.
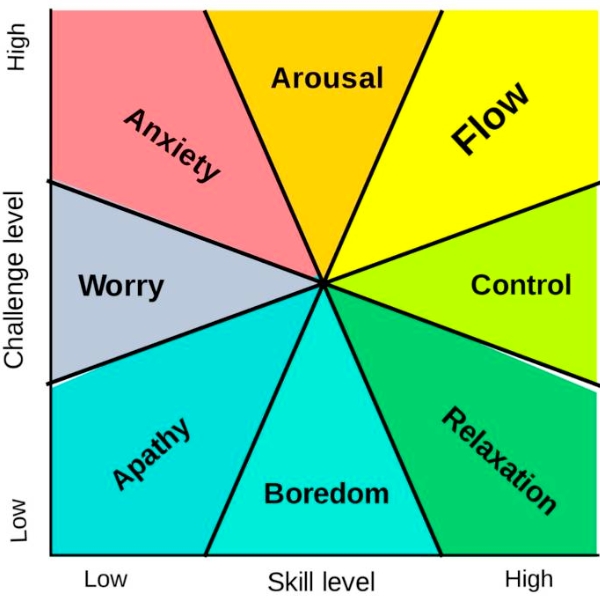
Lesson: You do not need to teach everything at once. The Snap team effectively designed a new game jut to keep the user from becoming overwhelmed in their first few minutes. Your goal as a game designer is to get players from Apathy to Flow by increasing their Skill Level and the game’s Challenge Level in tandem. Too much challenge, relative to skill, and your users feel Anxiety, Boredom or Worry, and leave the game. The hot take here would be to suggest the same for products more generally.

Mihaly Csikszentmihalyi’s diagram for states of being depending on Skill and Challenge.
Lesson 3: Introduce Progression
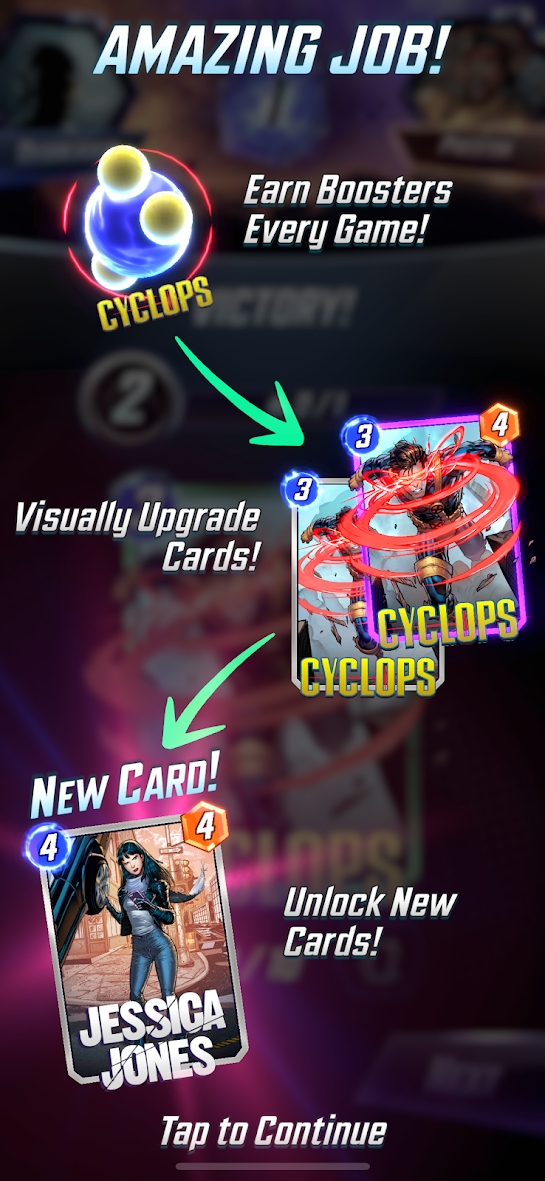
Design: After beating the Snap tutorial, you earn your first reward: a visual upgrade for a card. Cosmetics are excellent early-game rewards because they do not impact gameplay and yet give the player something nice. But the game does something unexpected: Upgrading the visuals of your cards unlocks new cards for use in future game rounds. This creates a loop: beating a round unlocks resources for players to alter their cosmetics, and unlocking cosmetics gives the players resources (new cards) to win future rounds. To cement this loop, Snap guides the player through a second, more complicated tutorial, and another round of upgrades.
Lesson: Giving players a meta-level motivation is powerful. Think of it as a second game played alongside the first. The rewards of the first game can be the resources of the second, and vice versa. By doing this, the systems mutually justify each other’s value.

In-game Explanation of progression in Marvel Snap
Lesson 4: Securing the Bag
Design: After completing a couple more tutorial rounds, and unlocking more progression, the game returns you to the lobby. Only now does a pop-up window request that you name yourself! Wait a few more rounds and it will prompt you to connect with social login. At that point, you enter a fully unlocked lobby, rife with missions, resources, and news. Play long enough and you’ll discover a surprisingly cost effective “first purchase” bundle for only a few dollars.
Lesson: Only bother the player with administrative chores once they have tested your product. Furthermore, break these up as much as possible, so that they never take more than a few moments to complete. Now that they are committed, players will sign up without churning.
And remain laissez-faire about monetization! Giving you their number doesn’t mean they want to go home with you. As they play, and their identity becomes tied to the game, players will start buying in-game assets.

The first time Marvel Snap presents the Lobby, after several tutorial rounds.
How Does This Translate to Crypto Games?
Snap has revealed that crypto onboarding should only occur when it is first needed. Which means, in almost all cases, it probably isn’t needed yet. I’ll take Primodium (ALL9 cohort) as an example, a pre-alpha project with a small team trying to build a viral on-chain strategy game.
Applying Lesson 1: Let People Try Your Product First
On the plus side, unlike many of its peers, Primodium does not ask you to connect your wallet. Instead, your private key is kept in the browser’s cache. If the player accidentally clears their cache, progress will be lost. This is the same risk that Snap takes before having the player add Social Login. Being able to play without the friction of wallet management is an excellent choice by the Primodium team.
However, when you first connect to Primodium, it takes two minutes to load the world state. Game over. This is already a deal-breaker for snappy onboarding. Primodium mistakenly wants players to jump into a multiplayer environment, but, as we saw with Snap, this isn’t necessary right now. Reduce the complexity of onboarding by making the first hour of gameplay player-vs-bot. That way, players can try the product before having to wait on the chain.

Primodium mistakenly has new players jump into multi-player, causing them to wait way too long to start.
Applying Lesson 2: Simplify Play
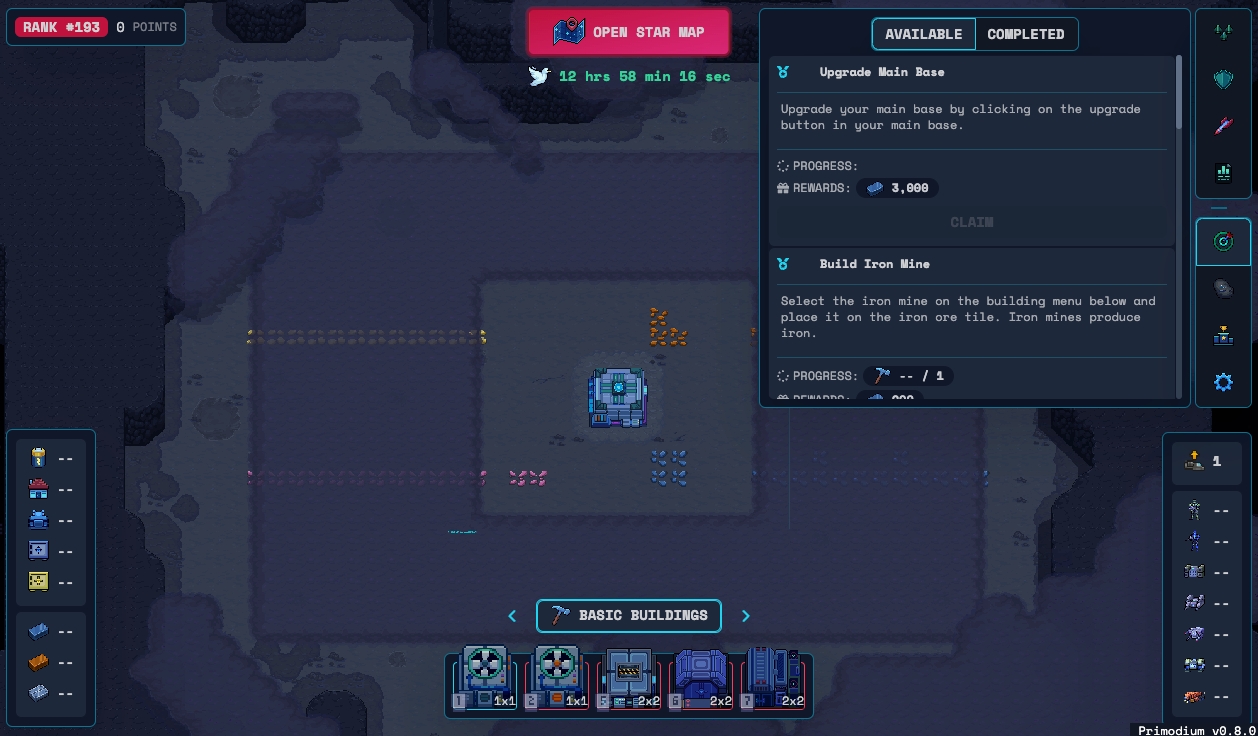
At the start of Primodium, we run into a mine-field of complexity. If you were ever at risk of Anxiety, prepare for a nervous breakdown. The developers hide nothing from the player, displaying rank, score, six buildings, a star-map, three mine-able resources, a main base, 8 icons on the top right, and 15 (!) empty resource trackers. Keep things understandable by hiding whatever isn’t necessary for immediate play.
Primodium’s saving grace is a tutorial box, which lists a set of quests, following Snap’s example of an unlosable first tutorial. However, the player cannot claim their rewards until the blockchain transaction has been executed. Ideally, the client would progress “optimistically,” as though the transaction were confirmed, eventually re-synchronizing with chain state. This kind of front-end “cheating” is necessary and not at all unique to Web3. Games have had to rely on clients progressing states faster than the backends can keep up for years.

An overwhelming start to Primodium.
Applying Lesson 3: Make Progression Fun
Since Primodium’s core loop centers on constructing an alien factory, there is inherent progression that is visualized to the player. And every time the player upgrades their base, they gain access to new buildings. These not only help to introduce complexity more slowly, but are rewards for past success. And since you control the layout of your base, it is rewarding to see your base become more aesthetic.
On top of in-game progression, Primodium displays meta-level progress through global rank. As current rounds are small, a new user can climb the leaderboard quickly. The dopamine hit of seeing that number go up is a crucial part of retention. Over time, it will be important to close the loop, and leverage that leaderboard score to output cosmetics and other in-game rewards to the player.
Their loop ought to look like: Play with assets to score, score to get more cool assets, play with new cool assets to score more (or, in a balanced game, differently).
Lesson 4: Securing the Bag
Primodium excels here, because it doesn’t try to secure a bag at all! The developers know they haven’t found product market fit and that they aren’t building a sufficiently recurring user base (yet). Instead of finding ways to monetize, they are spending engineering time making the game better.
Because of their decision to ignore monetization, they inherit a second order benefit: no need for wallet connect. The only time the player is prompted to sign anything is if they wanted to connect their game-state to their personal address for some bragging rights. Here, we see a new crypto-native pattern emerging, the separation of hot and cold wallets in games and apps more generally. Play with a burner, but store your reputation (and maybe one day NFTs) in something safer.
Takeaways
Web3 user flows and onboarding should not be significantly different from those in Web2. Focus on letting users try the product quickly, in a simple format, while immediately linking successful interactions to progression. Introduce administrative tasks, like account linking and wallet connect, once you have buy-in. And make monetization available to the players who love your product and look for it between value-creation.
If you are a founder building something in crypto, we’d love to learn what you are up to: Apply to Alliance.xyz
Special thanks to 0xHank for reviewing this article.
More to Read
Fintech RFS

Qiao Wang
·Dec 15, 2025
While it may seem that the low hanging fruit from the digitization of finance has been picked, about half of the world population is still either physical-first or outright unbanked. Furthermore, current technology waves – namely crypto and AI – have the potential to unlock greater value for consumers and businesses.
You're Vibe Coding Wrong

Mohamed Elseidy
·Jul 10, 2025
Most developers use Tier 1 for UX & rapid prototyping, Tier 2 for daily development, and Tier 3 for complex engineering challenges. The best strategy is to combine them when needed rather than trying to force one tool to do everything. Here's what each tier actually delivers and when you should use them
Your Moat Isn't Your AI Prompt. It's Your Evaluations

Mohamed Elseidy
·Jun 17, 2025
Anyone can copy a prompt, but they can't replicate the months of iterative learning, the domain knowledge and the edge cases discovered through real user interactions, and the systematic evaluation framework that guided every prompt tweaking decision.